Filtering searches (scoped searching)
If you would like an existing engine to only show results for a specific area, this can be done by adding a filter in the script.
Scoped search allows you to limit search results to a specific section or type of content within the website instead of searching across the whole index. By making an adjustment to your Cludo javascript, you can ensure only results from a specific category, domain, and so forth appear when a search is done on a specific set of pages, without having to create a new engine.
Add the field to filter by in the crawler
Note: If your crawler already has a field set up that you would like to apply scoped searching for, you can skip this step.
To set up scoped search, you will need to set up a field in the crawler settings to pull the content you’d like to base your filter on.
- Go to MyCludo › Configuration › Crawlers and select the crawler you’re using for the engine that you’re setting up scoped searching for
- Under Structure › Page fields, select Add Custom Field
- Click Add source, and set the value for the filtered pages using any of the available options, such as a meta tag, an XPath, or URL match
- Enter the desired field name
- When you’re done setting up the custom field, click Apply
- Test your search by clicking the purple flask icon at the bottom of the screen, and inserting different URLs to ensure the custom field is being pulled correctly
- Click Save to update your crawler settings and kick off a new crawl so that the crawler can begin indexing the new field
Option A: Update the Cludo Javascript
To configure scoped searching, you will need to add a single line of code in your existing Cludo script: filters.
You add the filter to the script by going to the CludoSettings and adding the following line:
filters: {"CUSTOM FIELD NAME": ["CUSTOM FIELD VALUE"]},
For example, if you created a custom field named PageType and you want the search to only show results that match “News article”, the JS would look like this:
<script type="text/javascript" src="//customer.cludo.com/scripts/bundles/search-script.min.js"></script>; <script> var CludoSearch; (function () { var cludoSettings = { customerId: 0000, engineId: 0000, searchUrl: 'https://yourblog.com';, language: 'en', searchInputs: ['cludo-search-box'], type: 'inline', filters: {"PageType": ["News article"]}, hideSearchFilters: true, searchApiUrl: 'https://api-us1.cludo.com/api/v3'; }; CludoSearch= new Cludo(cludoSettings); CludoSearch.init(); })(); </script>
Option B: Use Engine Filters
Engine filters in Cludo allow you to narrow search results based on specific fields such as category, meta data, or a domain, ensuring users only see the most relevant content.
- Navigate to Configuration > Engines.
- Choose the engine you want to configure.
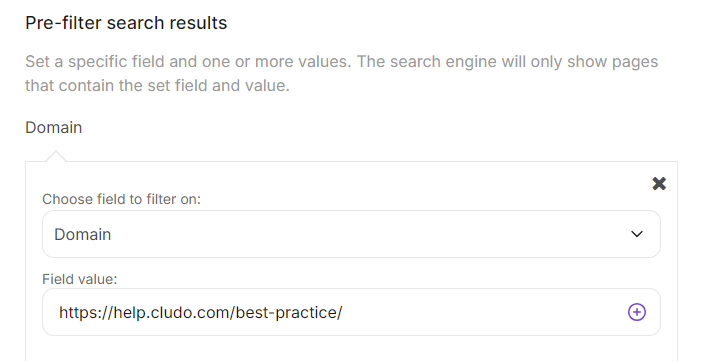
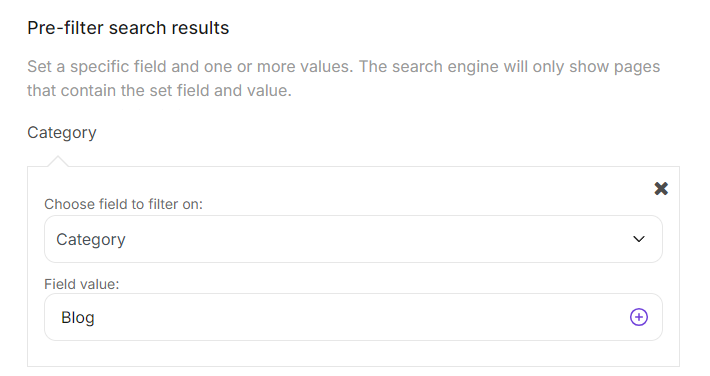
- Scroll to the Advanced section and find Pre-filter search results.
- Add a Filter:
- Click Add New Filter. Choose a field from the dropdown, such as Category or Domain. Enter the value you want to filter by. Click the + icon to apply the filter. Tip: Values must exactly match the indexed data, including case and formatting

Example 2: To display only blog content, choose Category and enter Blog.
- Save the Engine: Click Save Engine to apply the filters.
If you need help setting up scoped searching, don’t hesitate to reach out to support.
Note: It is also possible to add a filter directly to the engine, but for this, you would need more engines. The solution described in this article allows you to implement scoped searching without having to add more engines.