Pre-search Suggestions
What are Pre-search Suggestions?
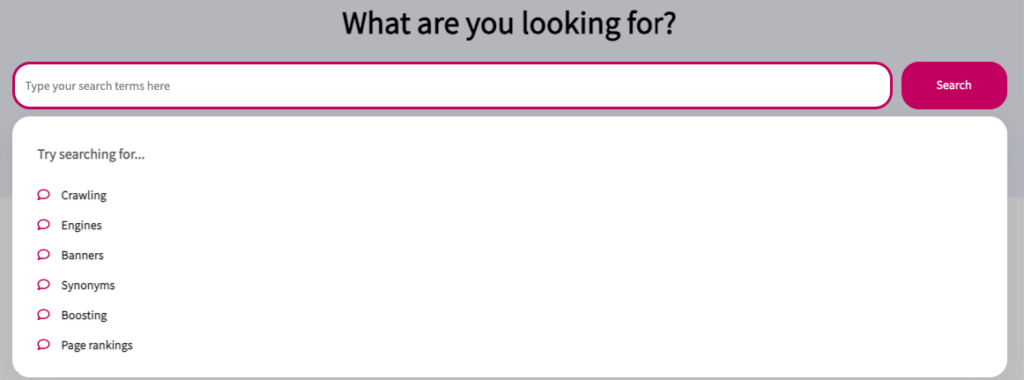
The Pre-search Suggestions feature allows you to propose popular search terms to the visitor before they start typing. Alongside these terms, which are generated in MyCludo, you can also choose to display Recent searches, allowing the visitor to see their own recent searches if they have searched on your site before.
Unlike the Intelligent Autocomplete feature, Pre-search Suggestions kick in before the visitor has started typing, whereas autocomplete suggestions appear as the visitor is typing. This means that both features can work alongside each other.

How to set up Pre-search Suggestions
- In the navigation, select Tools › Pre-search Suggestions.
- Select the desired engine from the table.
- Under Suggested searches, type the search terms you would like to appear in the input field.
- Click the Add Suggestion button.
- Optional: Repeat the previous two steps to add more suggestions.
- Optional: Under Recent searches, select if recent searches should be shown or hidden. Recent searches are unique to each visitor.
- Click the Save & Exit button.
Enable Pre-search Suggestions on the website
To enable Pre-search Suggestions, you must update your search implementation with one line of code. This should appear in the cludoSettings object of the code:
showInstantSuggestions: trueNote that this will only work if this feature is a part of your subscription.
How to customize Pre-search Suggestions
Once Pre-search Suggestions is correctly implemented on your search, the feature can be customized further to match the rest of the website.
Pre-search Suggestions can be styled with both CSS classes as well as a few settings in the cludoSettings object in the template.
CSS classes
Pre-search Suggestions container
.search_autocomplete.instant_suggestions{
/* Insert styling */
}Headers
.search_autocomplete.instant_suggestions h3{
/* Insert styling */
}List items
.search_autocomplete.instant_suggestions li{
/* Insert styling */
}Custom Headers
Two string values in the cludoSettings object can be defined to change the custom headers.
By default, headers are set to “Suggested searches” and “Recent searches”. These headers are fully translated for all supported languages.
To override these headers, The following changes are needed:
var cludoSettings = {
...
suggestedSearchesHeader: 'My custom header for suggested searches',
recentSearchesHeader: 'My custom header for recent searches'
}