What is the Google Tag Manager integration?
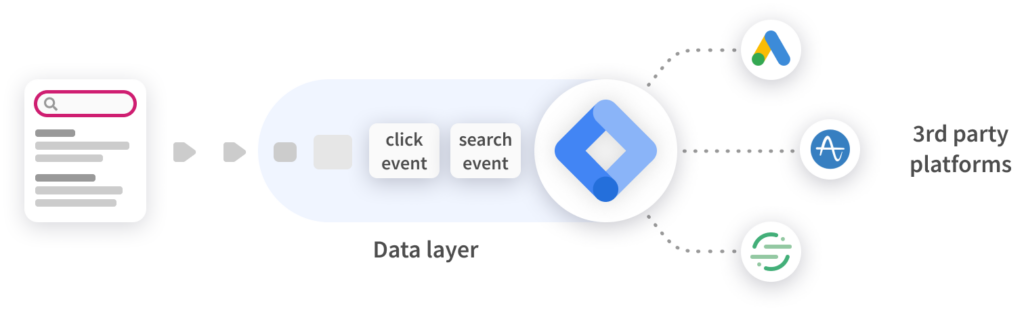
The Cludo integration with Google Tag Manager allows for sending events and data from Cludo to various business and marketing platforms. Each time a search is made or a search result is clicked, Cludo passes an event into the Google Tag Manager data layer. These events contain information about the search or clicks, which can be sent to other software platforms, e.g. analytics or advertising systems.

What Data can be used?
Each search or click event contains contextual data that you can access.
In search events:
engineId: The ID of the engine that was used for the searchquery: The query (or search term) that was searchedresultCount: The number of search results returnedbrowserLanguage: A string representing the preferred language of the user, usually the language of the browser UIdeviceType: The device type used for the search – ‘desktop’, ‘mobile’, or ‘tablet’inputType: The input method used for the search – ‘typed’ for most typical searches or ‘voice’ for voice searchesselectedFacets: An array of any facets (or filters) that were set during the searchuserTraits: An array of traits that can used to group the search user into Cludo audiencespageNumber: Which page of results was requestedresponseTime: How long the search request took to complete (in milliseconds)userAgent: The user’s browser user-agent stringtimeStamp: The time the search was made (in Unix time)eventType: The relative order of the search – this has two possible values:- ‘initialSearch‘: The search that first brought the user to the search results page
- ‘secondarySearch‘: Any follow-up searches the user had to make. This indicates that the user probably didn’t find what they needed from the first search.
eventTrigger: The UI element or event that set off the search – this has five possible values:- ‘searchBar‘: Triggered by a normal typed or voice search from the search bar
- ‘facetsClick‘: Triggered by a facet (or filter) click
- ‘paginationNext‘: Loading the next page of results by clicking the “next” pagination button (or by scrolling to the bottom of results to load more for infinite scroll search).
- ‘paginationPrevious‘: Loading the previous page of results by clicking the “next” pagination button.
- ‘backButtonAfterResultClick‘: Triggered when a user clicks into a search result, then clicks the back button to go back to the search results page. This indicates that the user probably didn’t find what they needed on the clicked result.
In click events:
engineId: The ID of the engine that was used for the searchquery: The query (or search term) that was searchedbrowserLanguage: A string representing the preferred language of the user, usually the language of the browser UIdeviceType: The device type used for the search – ‘desktop’, ‘mobile’, or ‘tablet’inputType: The input method used for the search – ‘typed’ for most typical searches or ‘voice’ for voice searchesselectedFacets: An array of any facets (or filters) that were set during the searchuserTraits: An array of traits that can used to group the search user into Cludo audiencespageNumber: Which page of results was requestedresponseTime: How long the search request took to complete (in milliseconds)userAgent: The user’s browser user-agent stringtimeStamp: The time the search was made (in Unix time)clickedUrl: The page URL of the clicked resultclickedIndex: The result number in the set of results (for example, the second result in the list would have index 2)
How are events structured?
Events consist of two main components:
- The event name – either
cludo_search_eventfor searches orcludo_click_eventfor clicks - The contextual event data described above – found under the
cludoEventDataparameter
Here is an example of a search event in JSON code:
{
‘event’: ‘cludo_search_event’,
‘cludoEventData’: {
‘engineId’: '90n3j5',
‘query’: 'search design trends',
‘eventType’: 'secondarySearch',
‘eventTrigger’: 'facetsClick',
‘resultCount’: 13,
‘browserLangauge’: 'en-US',
‘deviceType’: 'mobile',
‘inputType’: 'typed',
‘selectedFacets’: [{name: 'Category', value: 'Blog'}],
‘userTraits’: ['logged-in-user'],
‘pageNumber’: 1,
‘responseTime’: 124,
‘userAgent’: 'Mozilla/5.0 (platform; rv:geckoversion) Gecko/geckotrail Firefox/firefoxversion',
‘timeStamp’: 1674250161
}
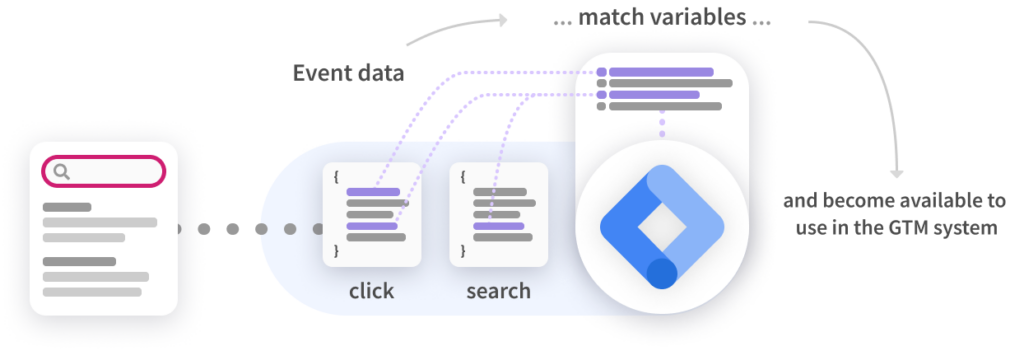
}Mapping event data to “variables”
By default, Google Tag Manager will not be able to use all of the data in events that pass through the data layer. To support this, a specific variable that matches the data must be made.
Example
To access the query parameter in search events coming from Cludo, a variable for this parameter must be set up in Google Tag Manager.

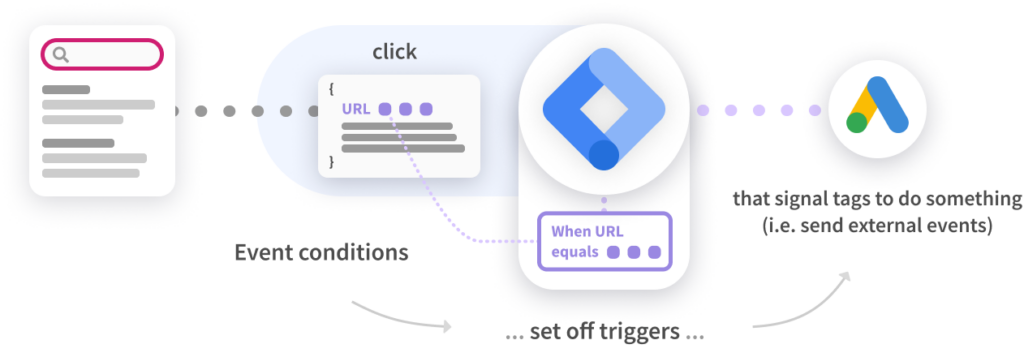
Using events to create “triggers”
Triggers can be set up so that certain Google Tag Manager tags will do a specific task when specific conditions are met. Cludo events can be used to define these specific conditions.
Example
Setting up a trigger that tells the GTM tag to send a product_search_result_clicked event when a Cludo click event occurs and the clicked URL contains ‘/products’.
Keep in mind, to access the clickedUrl, a variable for the parameter must be setup.