Ways to customize the Cludo Assistant
This article covers possible configuration options for the Cludo Assistant.
Possible configuration options
Below is a list of elements that can currently be altered.
General
Included features
- Select whether to include traditional search, AI Chat, or both.
The module
- The content of the top bar title
- The icon showing with the top bar title
- The background color of the top bar
- The color of the content (icon/title) in the top bar

Open Assistant button
- Style selection: pill, classic, rounded
- Button elements: icon and/or text label
- Button and content colors

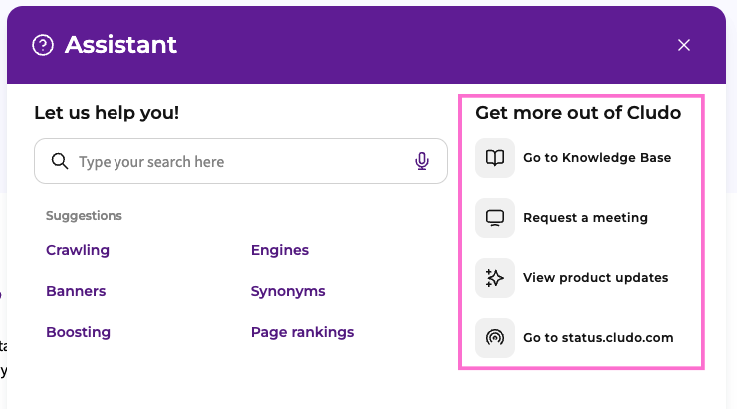
Shortcuts
- Displayed or hidden
- Placement: left or right side
- Title
- URLs to add (Up to five URLs that will serve as shortcuts)
- Shortcut Name (For each URL, a name that will be displayed as the label for the shortcut)
- Icon

Suggestions
Suggestions can be enabled to appear together with (or instead of) the shortcuts.
- Types of suggestions: popular pages, trending pages
- Placement: below or above shortcuts
- Title
- Number of suggestions
- Color customization of suggestions
- Color customization for page title and URL
Note! Popular and Trending Pages require search data. Thus, if the engine you’re using is only used for AI Chat and not for a search experience, data for Popular and Trending Pages will not exist.
AI Chat
Below is a list of the elements that can be customized within the AI Chat.
Language
- Choose the language for the module’s interface elements (e.g., button labels, placeholder text).
- You can configure the Assistant to answer in the same language as the question or in a specific language.
Text input field
- Style of the input field: pill, classic, rounded, minimalist
- Placeholder text for the input field
- Color customization for background, outline, text, icons
Voice Search:
- Enable/disable voice search
Avatars
- Avatar style: rounded, squared, circled
- Assistant and user icons: choose between uploading a custom icon or using the icon library provided
- Avatar background color
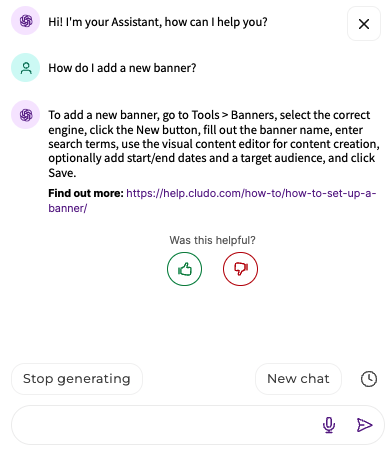
Replies
- Greeting text
- Default reply for no results
- Default label for presenting the link reference (e.g. “Find out more”)
- Length of replies: concise, default, or comprehensive
- Coming soon! Tone of voice: professional, friendly, technical, default
Feedback
- Enable/disable the feedback option
- Text to display (e.g. “Was this helpful?”)
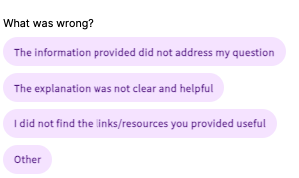
- Follow-up questions for negative feedback
- Comment section for negative feedback: title and placeholder text
- ‘’Thank you’’ message to display when feedback is given
- Color customization for text, icons, and follow-up questions for negative feedback


Traditional Search
Below is a list of the elements that can be altered for the traditional search part of the Cludo Assistant.
Search
- Style type: pill, classic, rounded, minimalist
- Color selection for background, outline, text, and icons
- Default text placeholder
Voice search
- Enable/disable Voice Search
- Language selection for Voice Search

Pre-Search
Pre-Search Suggestions
- Types of suggestions to display: recent searches and/or hand-picked suggestions
- Placement of suggestions module: Below the search or as a part of the search
- Title of the suggestions module
- Number of search terms to display
- Colors
Autocomplete
- Enable/disable autocomplete

Search Results
Information to display
- Selection of displayed fields: page title, description, URL
- Order of the displayed fields
- Color customization for result title
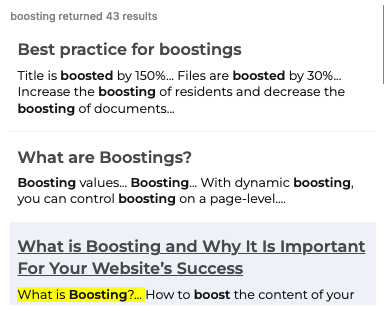
Web Content Highlighter
- Enable/disable content highlighter
- Highlight color selection
Categories
- Enable/disable categories
- Color customization for default and active labels