Intelligent 404
What is Intelligent 404?
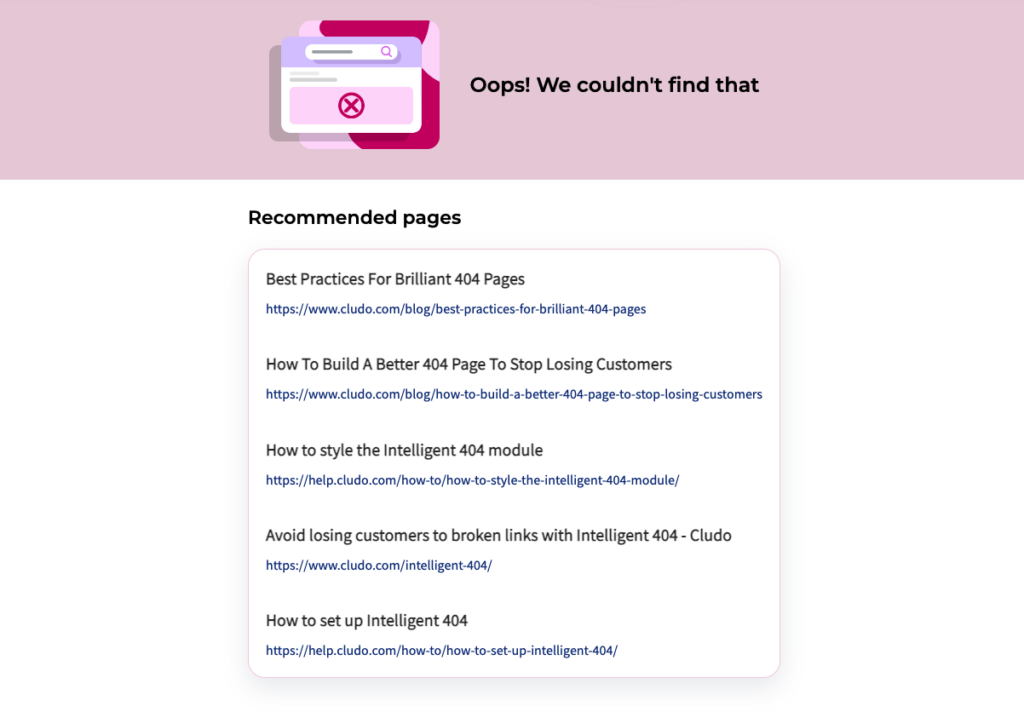
Intelligent 404 is a feature offered by Cludo that helps website visitors find relevant content when they encounter a 404 page.
Visitors often encounter 404 error pages while browsing, and we know that many 404 links also reside externally, making it hard to completely prevent. When a visitor hits a 404 page, it marks the end of their journey and can result in a dissatisfactory user experience. Intelligent 404 is here to fix that!
The module
Unlike generic 404 pages that offer little assistance, Intelligent 404 leverages the Cludo search engine to create smart pathways to relevant pages. When the visitor hits a 404 page, the module will be triggered and provide a list of suggested pages based on the current URL, simply using the URL as a search term to look for similar content.

Enhanced Suggestions for 404 Pages
Now, in addition to related pages, you can also choose to display:
- Trending pages (based on the most visited content in the last 30 days)
- Popular pages (pages with the highest engagement over time)
- Hand-picked suggestions (manually selected pages tailored to your audience)
How to set up intelligent 404
Setting up Intelligent 404 has been redesigned for a more intuitive experience:
- Selecting an Engine
To configure an Intelligent 404 Experience, select the search engine you want to use. - Accessing Experience Builder
- Navigate to Experience Builder from the sidebar.
- In the My Experiences section, you’ll see an overview of any previously configured Experiences.
- Click the purple Create new experience button to begin.
- Select 404 Page as the Experience type.
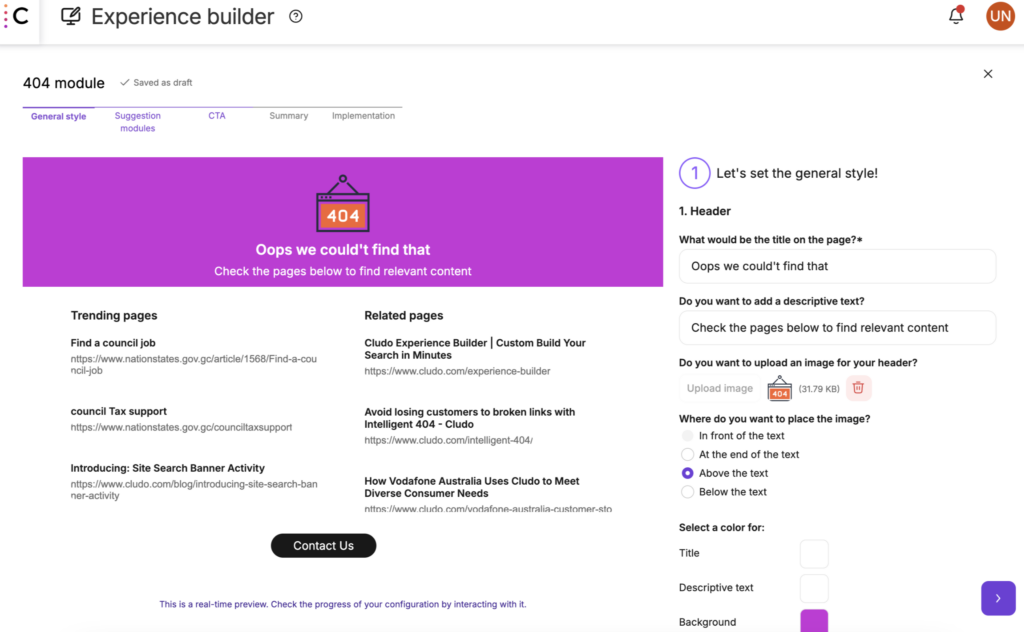
- Configuring the Experience
Once inside the Experience Builder, follow these steps:
- Set the title and description for your 404 page.
- Upload an image for your header (optional).
- Select a layout option.
- Choose what type of pages you want to display.
- Enable a CTA button, if needed, and customize its styling
- Reviewing and Implementing the Experience
Once all configurations are set:- CSS Selector: Apply the experience to a specific element.
- Inline Code: Copy and paste the provided HTML snippet into your website.
Styling the 404 Page
All styling is now managed directly within the Experience Builder, allowing full customization without needing to modify any code. You can customize:
- Colors (for text, background, and CTA buttons)
- Content alignment
- Suggestions format
- Button styles

Editing the 404 Module
At any point, you can return to the Experience Builder to make changes. Simply submit the updates and click Publish—no need to alter any code. Your changes will take effect immediately.
Analytics
When Intelligent 404 is implemented, analytics for interactions with this will appear in MyCludo. This helps you get an overview of what 404 pages your visitors have landed on – and where they ended up going if they interacted with the suggestions provided by the module. You can use this information to:
- Find out which pages you should create redirects for
- Find the source of the 404 page, allowing you to fix the link*
*this only applies to internal links, as Cludo isn’t tracking activity outside of the website.