Web Content Highlighter
What is Web Content highlighter?
Web Content Highlighter is a feature that highlights the search query on the specific landing page the visitor has selected from the search results. This makes it easier for the visitor to find exactly what they were searching for. This way, the feature helps to optimize usability. Just like all template-related Cludo features the web content highlighter is compliant with the Web Content Accessibility Guidelines (WCAG) 2.1 standard.

How to set up Web Content Highlighter
Web Content Highlighter allows for the search term(s) to appear highlighted when opening the result.
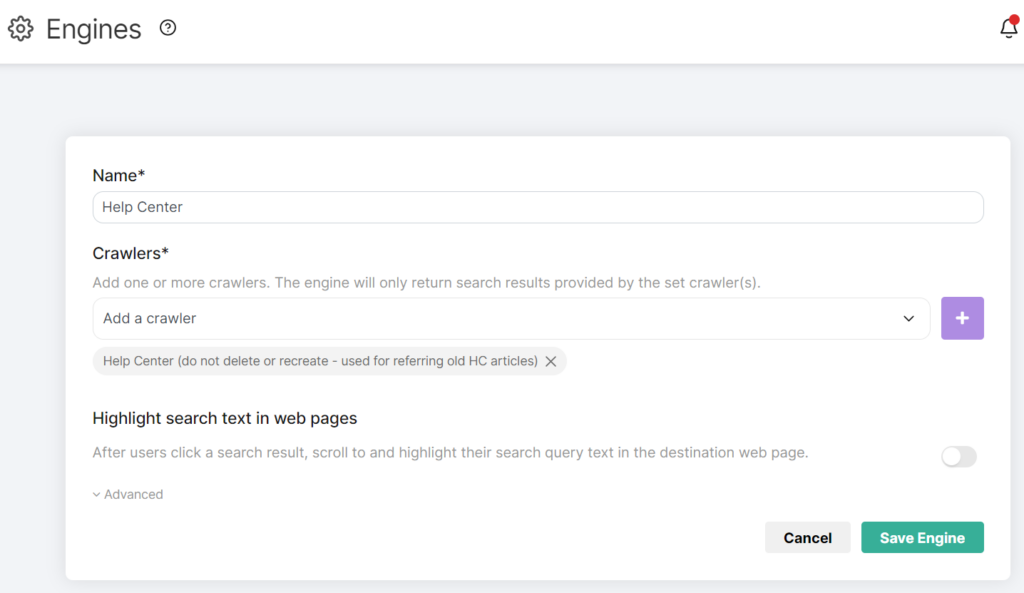
- In the navigation, select Configuration › Engines
- Select the engine to enable web content highlighter for in the list
- Enable the Highlight search text in web pages toggle
- Click the Save Engine button

An engine with web content highlighter enabled.
How to style Web Content Highlighter
Once the Web Content Highlighter feature is implemented, it is possible to add extra styling to make it fit in better with the visuals of the website. The following CSS selectors can be used to style different elements of the page.
Text fragments
Will be highlighted in the search result when hovered.
.cludo-highlight-fragment {
/* Insert styling */
}Highlighted text on the landing page
Shown on the page when a result has been clicked.
::target-text {
/* Insert styling */
}